UX Case Study
Cora is a comprehensive personal assistant and planning platform that caters to women's unique hormonal cycles. By strategically scheduling tasks and activities around the four distinct phases of the menstrual cycle, Cora aims to enhance women's productivity and overall efficiency.
#UXResearch #UIDesign #VisualDesign
The Problem
In the workplace, women may observe fluctuations in their productivity throughout the week due to the impact of their monthly hormonal cycle, which comprises distinct phases and yields varying outcomes. It is important to acknowledge that the menstrual cycle has the potential to influence productivity levels.
Possible Solution
A software application designed to assist women in tracking their hormonal cycle, providing insight into the current phase and suggesting appropriate activities that optimize their productivity, while cautioning against activities that may hinder performance.
Design Process
Primary Research Highlights
23.5%
I’m trying to plan my work based on my hormonal cycle, but it’s difficult.
35.3%
I didn’t even know that I could plan my work based on my hormonal cycle.
41.2%
I Never try to plan my work based on my hormonal cycle.
KEYFINDING
This finding shifted the purpose and vision of the project.
I started this project with the idea of creating a tool that would allow women to plan their work around their hormonal phases. After conducting the interviews, I discovered that women need to plan not only their work but also their daily activities, such as meals or hobbies.
Building our user persona
Initiated the process by employing secondary research techniques to collect information about users, their motivations, and their engagement patterns.
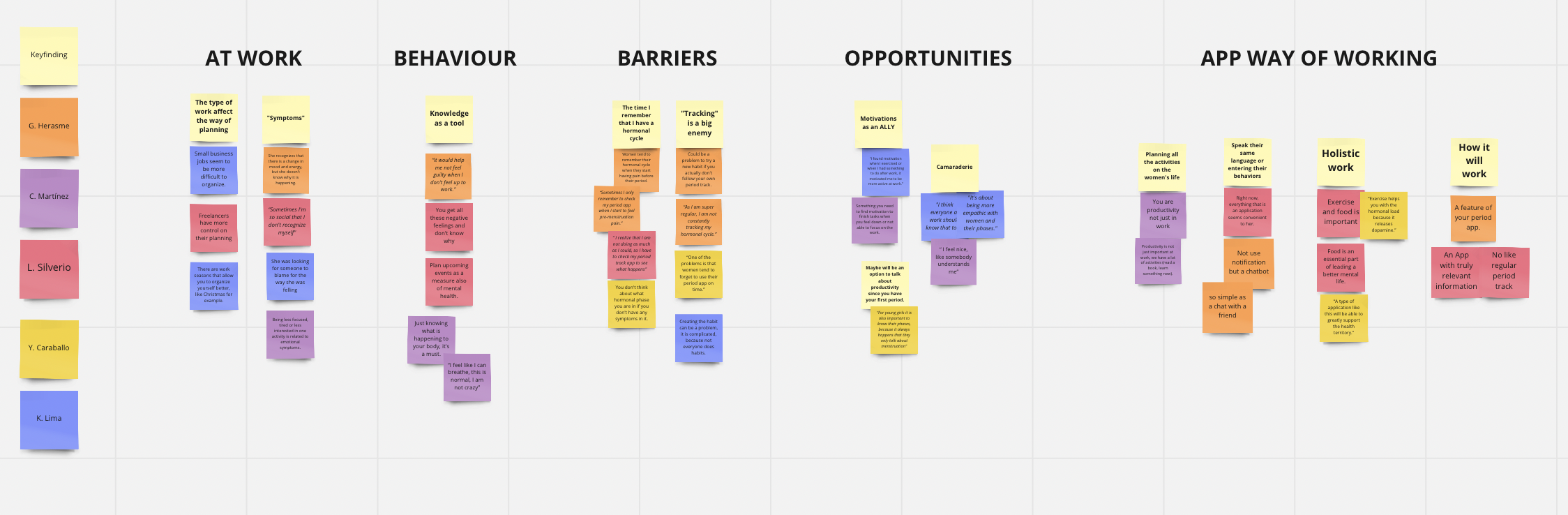
Empathy Mapping
By distilling user values, goals, and motivations, I developed a collaborative visualization that effectively communicates the insights gathered from the user interviews.
User interview participant
“I like to have a plan for everything, but sometimes I gotta go with the flow”
There is a desire to live a well-planned life based on their body's most suitable moments, but it is a reality that the normalized, stressful, and fast-paced lifestyle doesn't allow users to find the perfect balance.
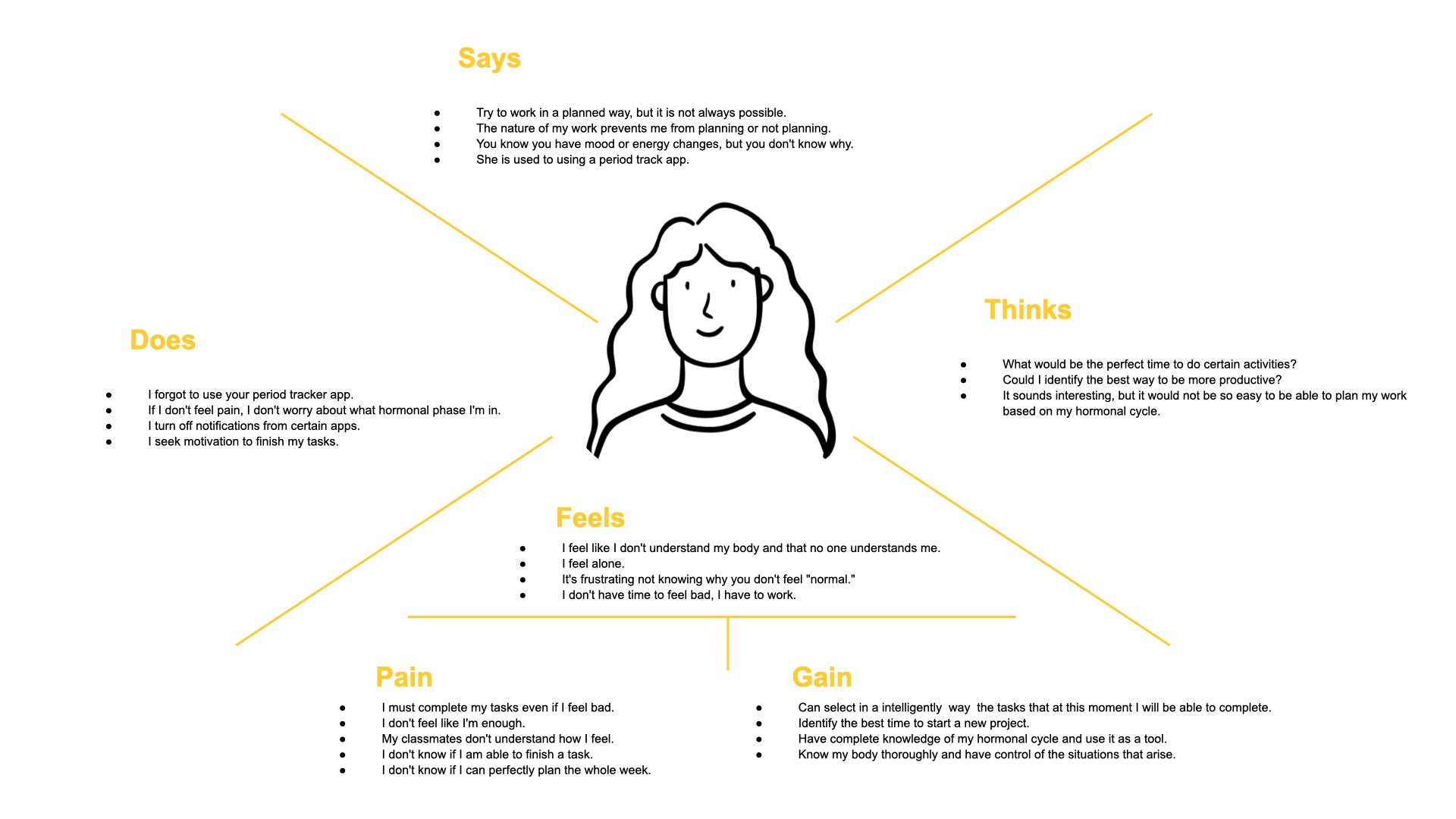
Our User Persona
Planning the Design
I began with preliminary sketches to outline critical paths, user flows, and overall organization. To validate that these sketches were on the right track and resonated with users, I conducted guerrilla testing with five participants.
Look & Feel: UI Design
This moodboard aims to express control, calm, women inclusion, and energy. Through visual elements such as structured compositions, soothing colors, diverse representations of women, and vibrant imagery, the moodboard creates a powerful and inspiring atmosphere.
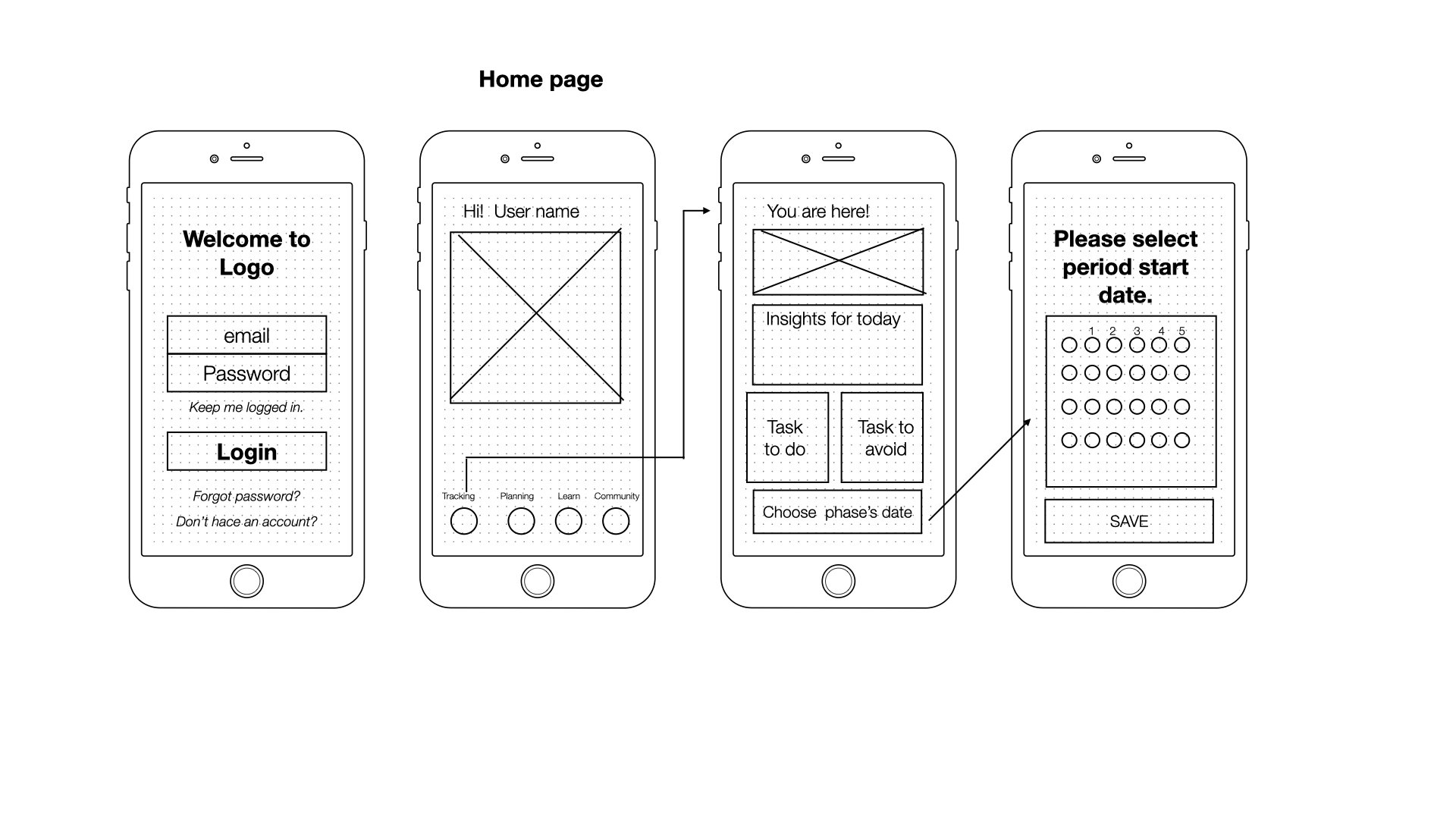
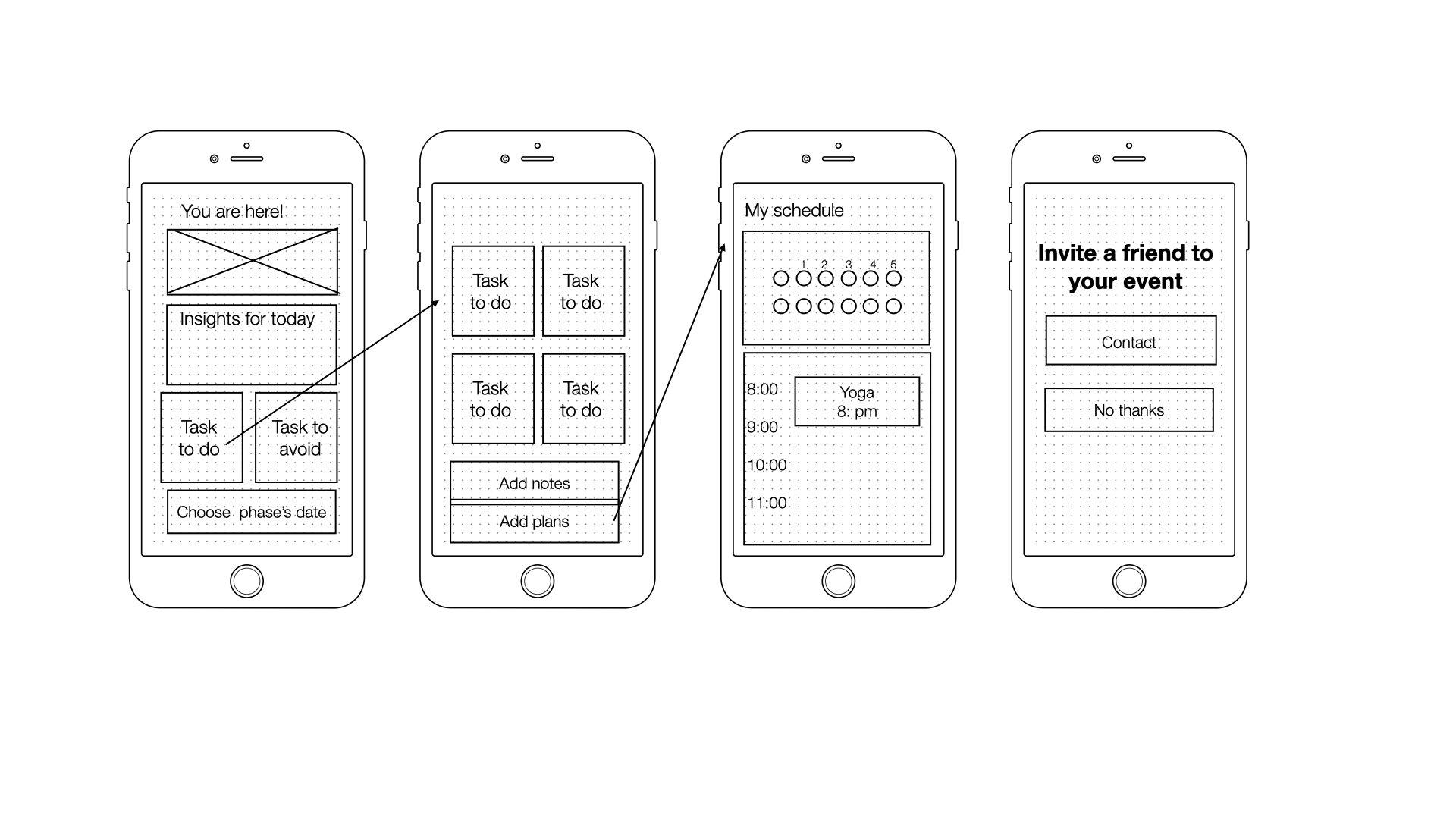
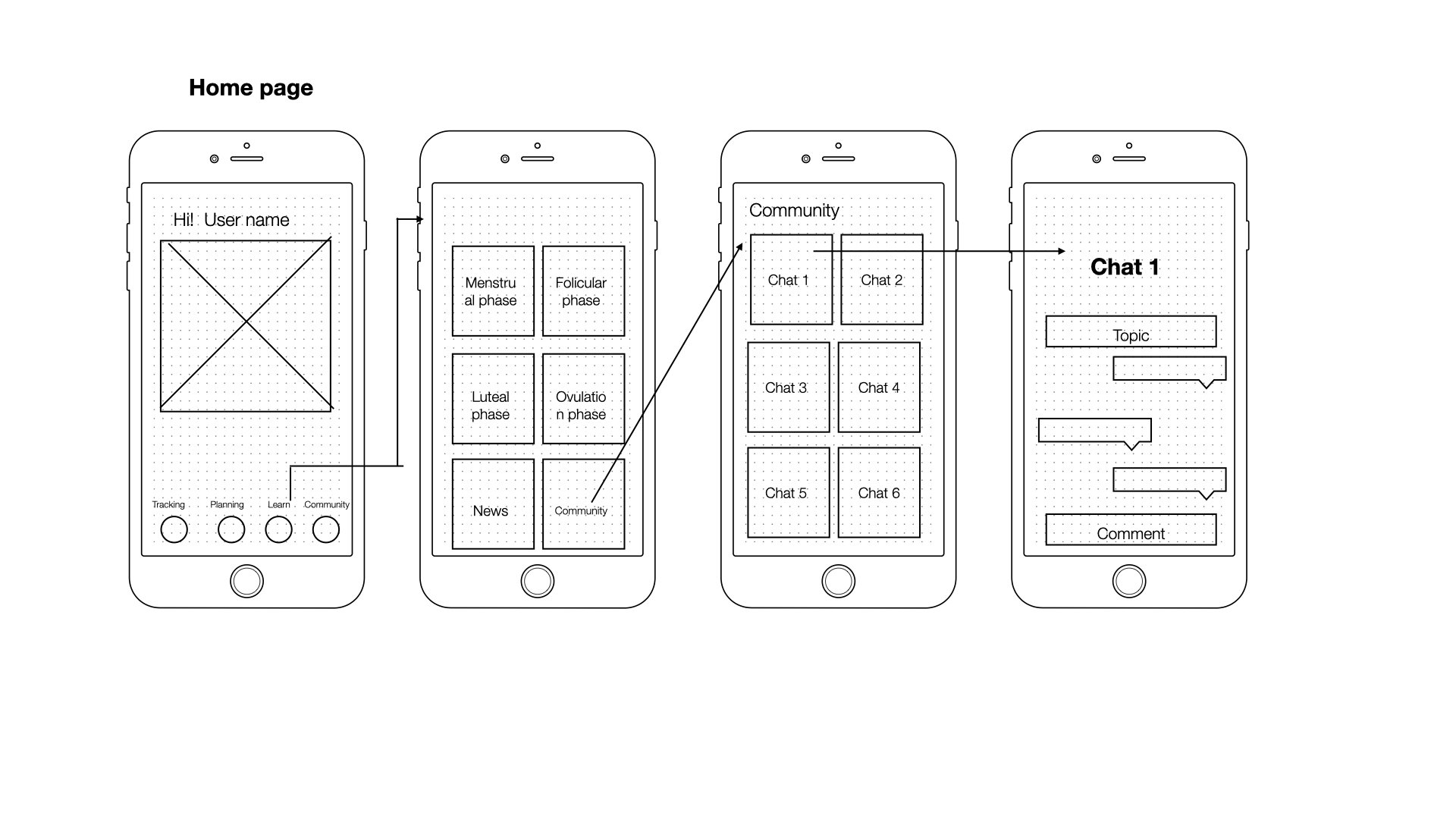
Wireframing
Based on the feedback received from guerrilla testing and initial sketches, I developed the first iteration of wireframes. I then established a wire flow that facilitated interaction design and user flow.
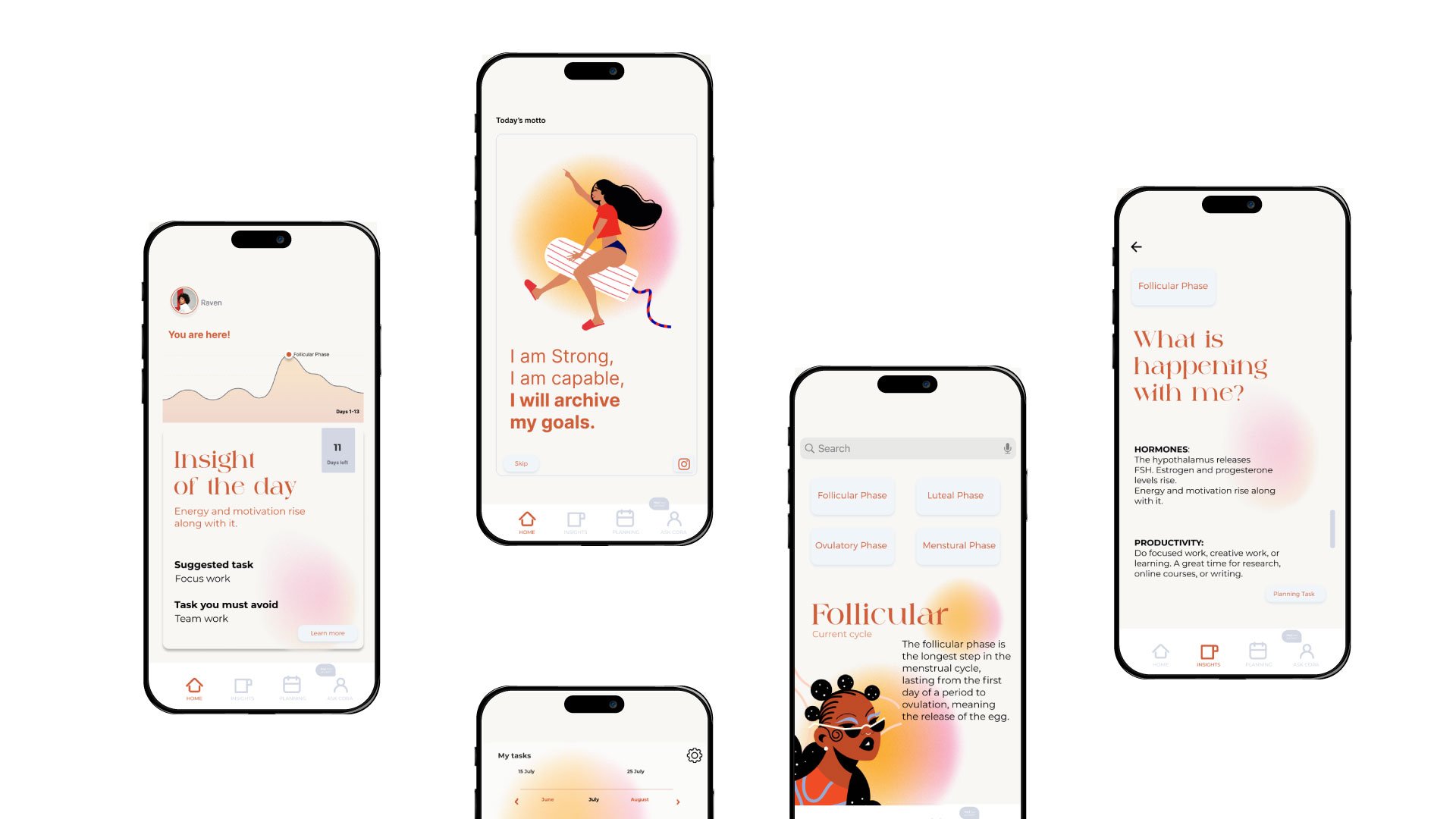
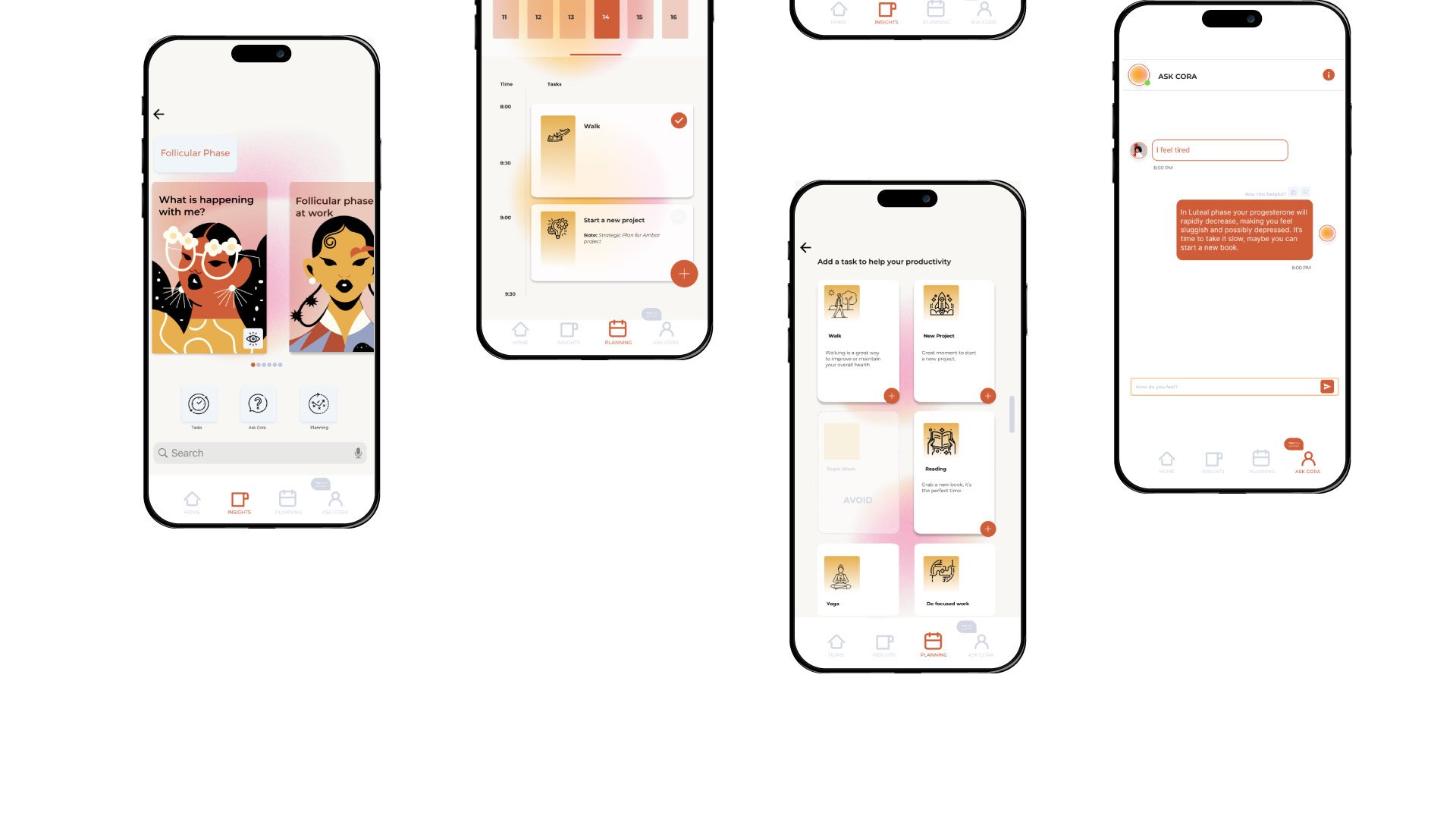
High-Fidelity Prototypes
Converted wireframes into high-fidelity wireframes and prototypes.
Interactive Prototype
To view the final interactive prototype, click here to see all.


Conclusion
In conclusion, the UX case report demonstrates the successful development of Cora, a comprehensive personal assistant and planning platform tailored to women's unique hormonal cycles. Through a thorough UX design process, Cora has been designed to strategically schedule tasks and activities around the four distinct phases of the menstrual cycle. By doing so, it aims to boost women's productivity and overall efficiency, ultimately improving their daily lives and well-being.